Frontend magic. That was the word my friend used to describe how Firebase's authentication worked. However, if it was magic, I'm sure it'd be a lot more complicated.
Let’s chat about Firebase’s Auth how it works, why we use it, and some cool tricks.
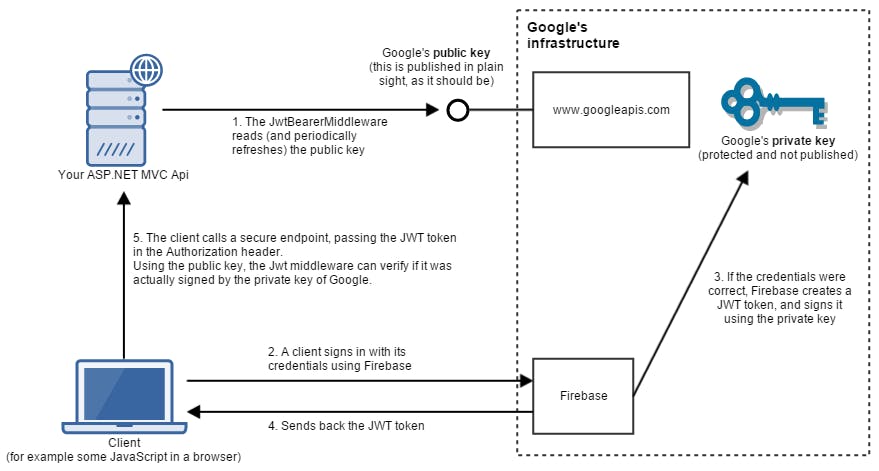
Firebase authentication uses Jason Web tokens (JWT), which are a way to store and transmit data between a client and server. They are small, sent as part of an HTTP header, signed and encrypted, and in Firebase's case stored with session storage. Since they are being used by Firebase which is a third party, their flexibility is useful.
And since it's Google, The documentation is really good. Here's a link if you want to get started, https://firebase.google.com/docs/auth
Additionally, since it's from Google, the servers are rarely if ever down.

Diving deeper into headers now, headers are used to send authentication tokens with requests to Firebase servers. Threy are part of an HTTP request that contains additional information about the request, such as authentication credentials, authorization tokens, or metadata.
Users who log in to Firebase Authentication receive an ID token or an access token. This token can be used to authenticate the user when making requests to Firebase servers. The token is added to the request as a header, usually in the format of Authorization: Bearer <token>.
I was actually taught to use request body. However, that's not the best practice. Headers are sent with every request, whereas the request body can vary depending on the type of request. In addition, headers are often used to transmit sensitive information, such as authentication tokens, which should not be visible in the request body.
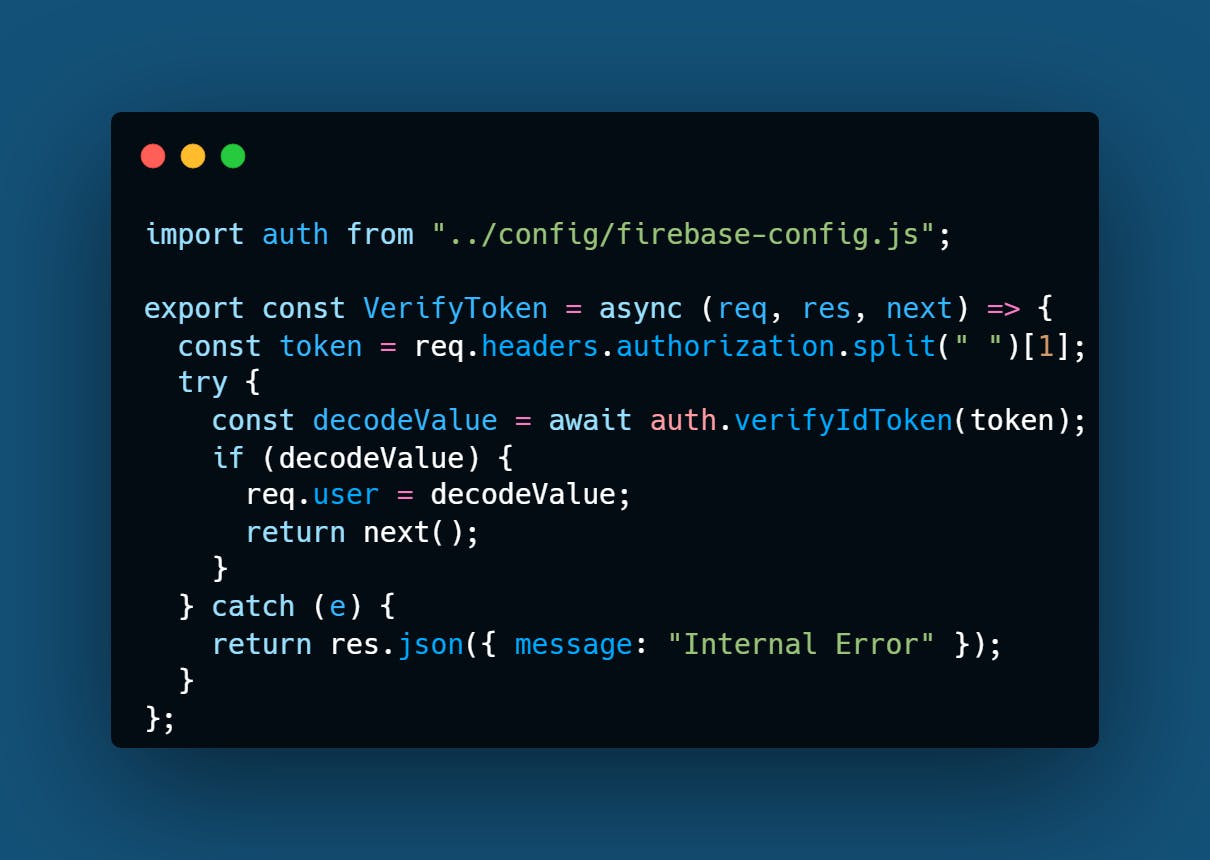
I went ahead and attached an image of how I implemented Firebase's verify token which takes in a header and then breaks it down to make sure it is legitimate.

With these headers and using Firebase’s verify-token, this is how we communicate the front-end request to the back end, which is made very simple with the built-ins that Firebase has.
However, this isn't the only feature with Firebase, and this isn't the only cool way we can use these tools together. There is another way to make all this even easier and semi-automated.
Firebase auth has a system to track session management using service workers. Service workers are scripts that run in the background of a web application and can intercept network requests made by the application.
The benefits of using service workers include the ability to pass an ID token on every HTTP request from the server without any additional work, the ability to refresh the ID token without any additional round trip or latencies, and having backend and frontend synchronized sessions. In addition, the same session can also be accessed by the service worker, web worker, or shared worker.
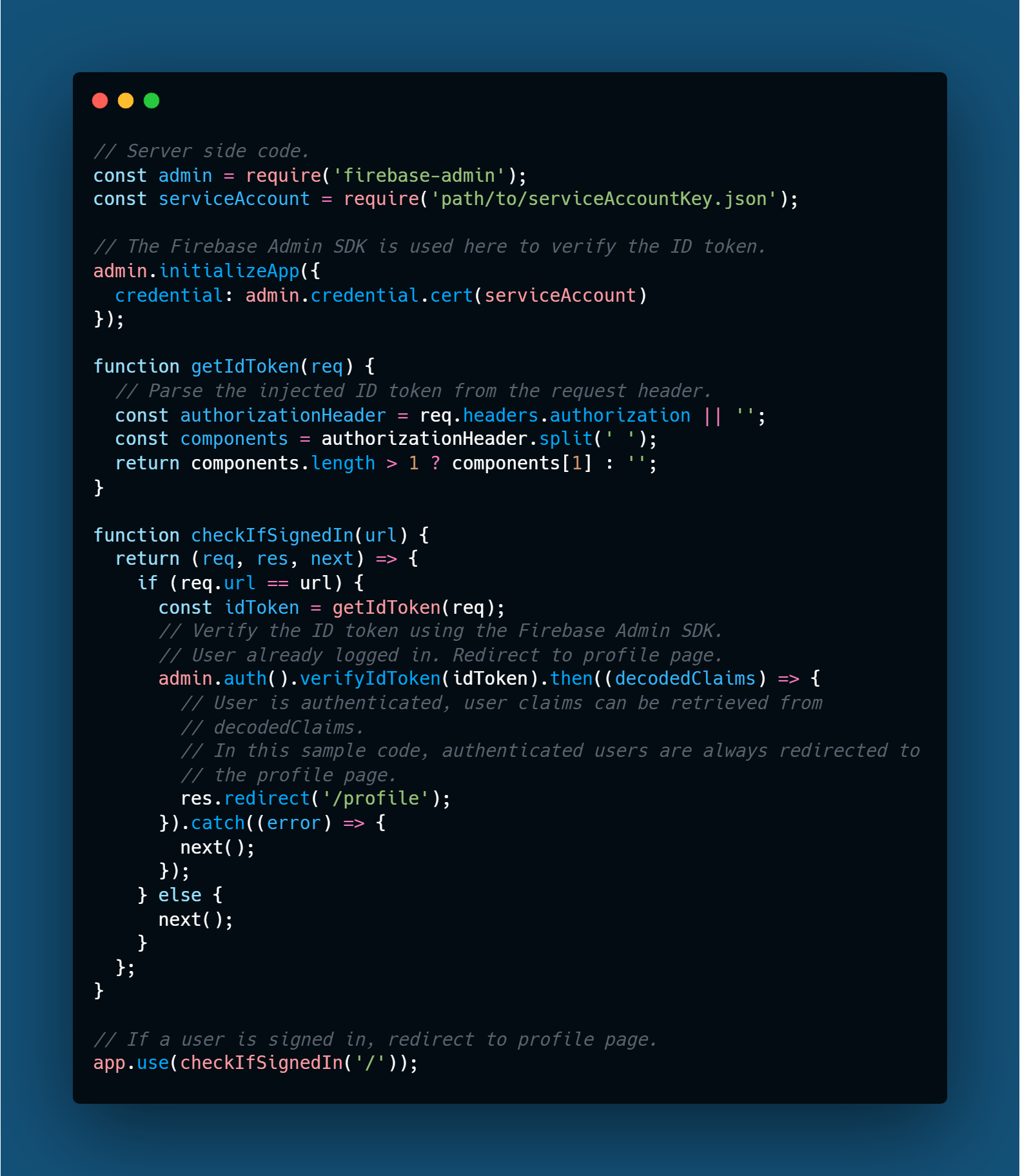
So how do we do this? Well, to manage sessions from a server side perspective, ID tokens have to be retrieved and passed to the server. This means that some script has to run from the client to get the latest ID token and then pass it to the server via the request header, POST body, etc. Instead of using short-lived cookies to pass ID token, service workers step in and can be used to manage user sessions for server side consumption. This works because service workers have access to the current Firebase Auth state.

On the server side, request headers will be checked for the ID token, verified, and processed. In the service worker script, the fetch request would be intercepted and modified. As a result, all authenticated requests will always have an ID token passed in the header without additional processing. Which as described before is one of the major time and work savers for using service workers. The code snippet I have shared is an example and implementation of this.
By implementing session management with service workers and Firebase Auth, you can provide a seamless authentication experience to your users, allowing them to stay logged in even if they close and reopen the application.
So we've discussed how Firebase Auth works in communicating via headers. Why these headers are used for verification. And an example of service workers.
Hope this was an informative look into Firebase Authentication.
Thanks for stopping by! Remember, whether it’s tokens or cookies, it’s just a memory.
Have a good day. Be well.
Finished Product!
whomthatpokemon.netlify.app
LinkedIn:
linkedin.com/in/jordan-moldovan